
WEB SAYFALARINDA FORM KULLANIMI
FORMLAR, Web sayfası tasarlayan kişi veya şirketlerle Internet kullanıcıları
arasındaki veri alışverişini sağlamak için ideal bir araçtır. HTML 2.0
standartlarının konmasıyla tanıştığımız formlar bir çok sitede kullanıcıların
da bilgi göndermesine olanak tanıyarak etkileşimli bir ortam oluşturmaktadır.
Formlar iki yönlü olarak çalışır; Web tarayıcı tarafından ekranda oluşturulan
görüntü, kullanıcı tarafından doldurulduktan sonra gönderilir ve Web tarayıcı
bu bilgileri alarak sunucuda çalıştırılan bir programa iletir. Program
bilgileri değerlendirdikten sonra gerekli işlemleri yapar.
| FORM NASIL DEĞERLENDİRİLECEK? |
| WEB üzerinden herhangi bir formu göndermek için sunucunuzun tipine
göre bir ek programa ihtiyaç duyacaksınız. Peki bu programı nereden bulacaksınız?
İşte PC World Türkiye size daha önce hiç bir gazetenin sunmadığı bir fırsat
sunuyor ve " beleş" bir form değerlendirici bulabileceğiniz adresi
size veriyor. http://www.nt-tools.com/mailform/
adresinden indirebileceğiniz MailForm isimli programı web sitenize yerleştirerek
kendi formlarınızı başkalarının göndermesini sağlayabilirsiniz. |
Bir form oluşturmak için <FORM></FORM> tag"ları arasına istenilen
kontroller INPUT tag"ı sayesinde belirtilir. Kontrollerden toplanan bilgilerin
nasıl değerlendirileceği FORM tag"ının içinde gösterilir. FORM ve INPUT
tag"larının kullanımını inceledikten sonra örnek olarak verdiğimiz kodlara
bakarak bu kodların nasıl bir görüntü oluşturduğunu görebilirsiniz.
FORM TAG'I
Genel kullanım: <FORM ACTION=url METHOD=get-post TARGET=pencere>
ACTION=url
Formun gönderildiğinde hangi program tarafından değerlendirileceğini
belirtir.
METHOD=get-post
Bilgilerin sunucuya hangi yolla gönderileceğini belirtir. GET değeri
verildiğinde kontrollere girilen içerik o anda bulunulan adrese eklenip
değerlendiriciye gönderilir. POST değeri ise form içeriğini direkt olarak
derleyici programa yönlendirir.
TARGET=window
Netscape tarafından getirilen bu tag form değerlendirici tarafından
kullanıcıya geri gönderilen yanıtın hangi pencerede belireceğini gösterir.
Pencere isimleri FRAME konumuzu işlerken gösterdiğimiz " _blank" , " _top"
gibi değerlerden biri olabilir.
INPUT TAG'I
Genel kullanım: <INPUT ALIGN=tip [CHECKED|] MAXLENGTH=uzunluk
NAME=isim SIZE=boyut SRC=adres TYPE=tip VALUE=değer>
ALIGN=tip
TYPE değeri bir resim olarak atandığında bir sonraki satırın resme
göre nasıl yerleştirileceğini belirtir. TOP, MIDDLE veya BOTTOM değerlerinden
birini alabilir.
CHECKED
Kontrol olarak bir işaretleme veya seçim kutusu kullanıldığında CHECKED
değeri bu kutuların işaretlenmiş olarak karşımıza gelmesini sağlar.
MAXLENGTH=uzunluk
Metin kutusuna kullanıcının maksimum kaç karakter girebileceğini belirler.
NAME=isim
Kontrole bir isim verir
SIZE=boyut
Kontrolün boyutlarını karakter cinsinden belirlemenizi sağlar. TEXTAREA
kontrolü kullanıldığında ' en,boy' gibi bir ifade kullanılarak kontrolün
hem eni hem de yüksekliği belirtilebilir.
SRC=adres
Kontrol olarak resim seçildiğinde resmin bulunduğu adresi taşır.
TYPE=tip
Kontrolün cinsini belirler ve şu değerlerden biri olabilir:
CHECKBOX: Bir işaretleme kutusu görüntüler ve sadece doğru veya
yanlış değerlerini alabilir.
HIDDEN: Web tarayıcısının penceresinde görünmez fakat içerdiği
değer gönderilen form ile web sunucusuna ulaşır.
IMAGE Bir resmi ifade eder ve üzerine tıklandığında form değerlerini
sunucuya yollar. Genellikle bu amaçla kullanılsa da istenilirse kullanıcının
resmin hangi x ve y noktalarına dokunduğu öğrenilebilir. Bu tag SRC ile
birlikte kullanılır ve SRC komutu resmin bulunduğu URL'yi göstermelidir.
PASSWORD TEXT kontrolü ile aynı özellikleri taşır fakat kullanıcının
girdiği karakterler bu kontrolde yıldız olarak görülür. TEXT kontrolü ile aynı özellikleri taşır fakat kullanıcının
girdiği karakterler bu kontrolde yıldız olarak görülür.
RADIO Kullanıcının bir çok seçenek içerisinden bir tanesini
seçebilmesine olanak tanır. Grup içindeki RADIO kontolleri her zaman aynı
ismi taşımalı kontrollerin değerleri VALUE değerine atanmalıdır.
RESET Tıklandığında form içeriğini temizler. Kullanıcının form'u
tekrar doldurmasını sağlar.
SUBMIT Form içeriğini sunucuya yollar. VALUE değeri kullanılarak
üzerindeki yazı değiştirilebilir.
TEXT Kullanıcıdan tek satırlık veri alınmasına olanak tanır.
SIZE ve MAXLENGTH takıları, bu kontrolle birlikte kullanılabilir
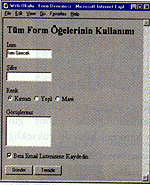
İşte size bir
örnek: resimde görmüş olduğunuz ve bizim
hazırladığımız
formu kendiniz oluşturmak için...
<HTML><title>Web Okulu - Form Denemesi</title><body
bgcolor=' #c0c0c0' >
<h2>Tüm Form Öğelerinin Kullanımı</h2>
<FORM ACTION=' http://internet/form' METHOD=POST>
<P>İsim<BR><INPUT NAME=' CONTROL1' TYPE=TEXT
VALUE=' İsim Girecek' >
<P>Şifre<BR><INPUT TYPE=' PASSWORD' NAME='
CONTROL2' >
<P>Renk<BR><INPUT TYPE=' RADIO' NAME='
CONTROL3' VALUE=' 0' CHECKED>Kırmızı
<INPUT TYPE=' RADIO' NAME=' CONTROL3'
VALUE=' 1' >Yeşil
<INPUT TYPE=' RADIO' NAME=' CONTROL3'
VALUE=' 2' >Mavi
<P>Görüşleriniz<BR><INPUT TYPE=' TEXTAREA'
NAME=' CONTROL4' SIZE=' 20,5' MAXLENGTH=' 250' >
<P><INPUT NAME=' CONTROL5' TYPE=CHECKBOX
CHECKED>Beni Email Listenizene Kaydedin
<P><INPUT TYPE=' SUBMIT' VALUE=' Gönder'
><INPUT TYPE=' RESET' VALUE=' Temizle' >
</FORM></body></HTML>
|